The point of BEM is so you can namespace your CSS. This is a good thing. However, BEM enocurages over-specificity and discourages code-reuse in the longterm. We did use the original unmodified version of BEM (back when we were writing Angular 1 code) and we found that it actually made our lives harder. So we now use a BEM-inspired structure for our classes and names to encourage reusable CSS with as little nesting as possible to improve rendering performance and minimize the file size.
Read More
WordPress 3.6 now automatically includes jQuery Migrate on all pages. If you keep your own jQuery code up-to-date and are sure that none of your plugins are incompatible with jQuery 1.9 or jQuery 1.10.2 (the new default version in WordPress 3.6), you can just remove the script from on the front-end.
Why remove jQuery Migrate? If you care about performance, there is no reason to serve an extra JS file.
Read More
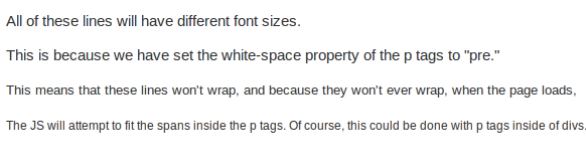
Dynamically resized text ensures that when necessary, text can fit to a pixel-perfect width in any browser and any operating system. While fonts are similar enough across most browsers and OS, in headlines or other locations where overflow text would break layout, occasionally, one browser will have issues where otheres don’t. In this case, we can ensure that all browsers work at once with a little jQuery.
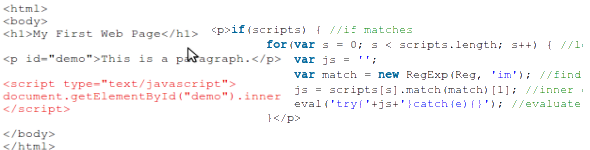
The demo is made of three snippets:
Read More
AJAX is full of stumbling blocks. From browser support to user expectations, it can cause more problems than it solves when used at the CMS level. In AJAXed WordPress, I had to find a way to enable javascript processing on arbitrary scripts from other plugins loaded with AJAX. Typically, this is impossible because most inline JS uses the document.write function to output content. Once the page is written with the updated content, document.
Read More
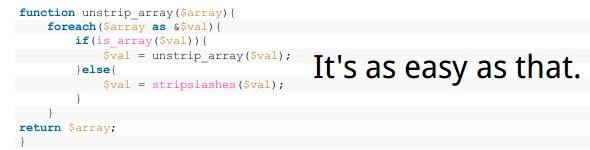
Here is a very simple function to run stripslashes on an array and all of its child arrays. The function below is for PHP 5 and takes a single argument which should consist of an array. It loops through all elements of the array, and if an element is an array, it calls itself on the child array to an infinite depth. Of course this can cause memory problems if your arrays are dynamically created with an excessively large depth, but for most uses, it will function perfectly.
Read More
A question that came up in regards to jQuery Performance was: is it faster to define the type of element before you set the ID. Basically, is jQuery('textarea#content_box') better than jQuery('#content_box')? The thinking is that because the latter is more specific, the parser has to do less work to find the element. But this is wrong and ignores what actually happens in the jQuery code. If you were writing CSS, then yes, it would be faster to define the element type first, but for JavaScript, defining the element type just adds more work for jQuery.
Read More